Kindermann — 2021/22
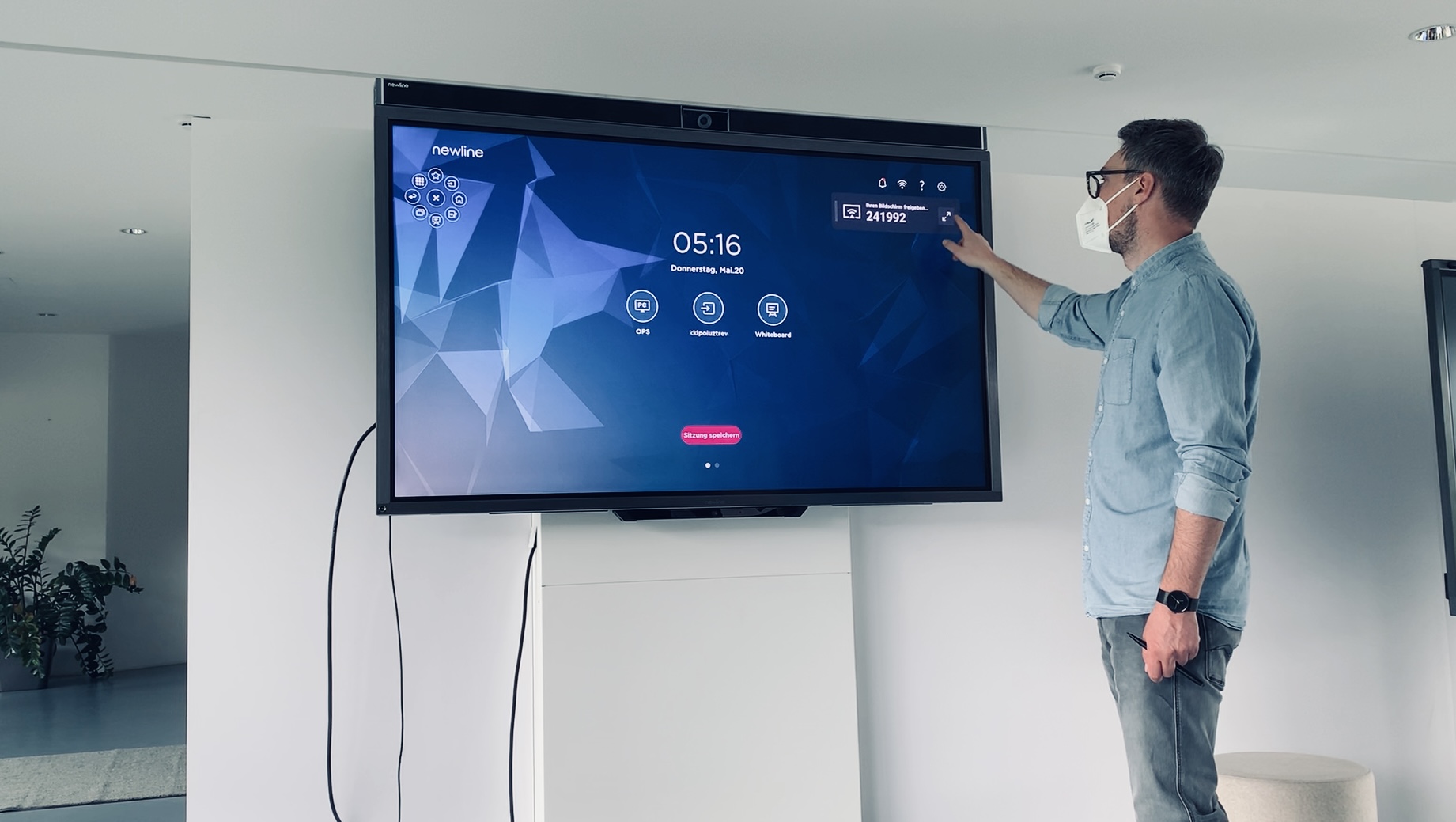
Creating an interactive display for two different user groups.

Description
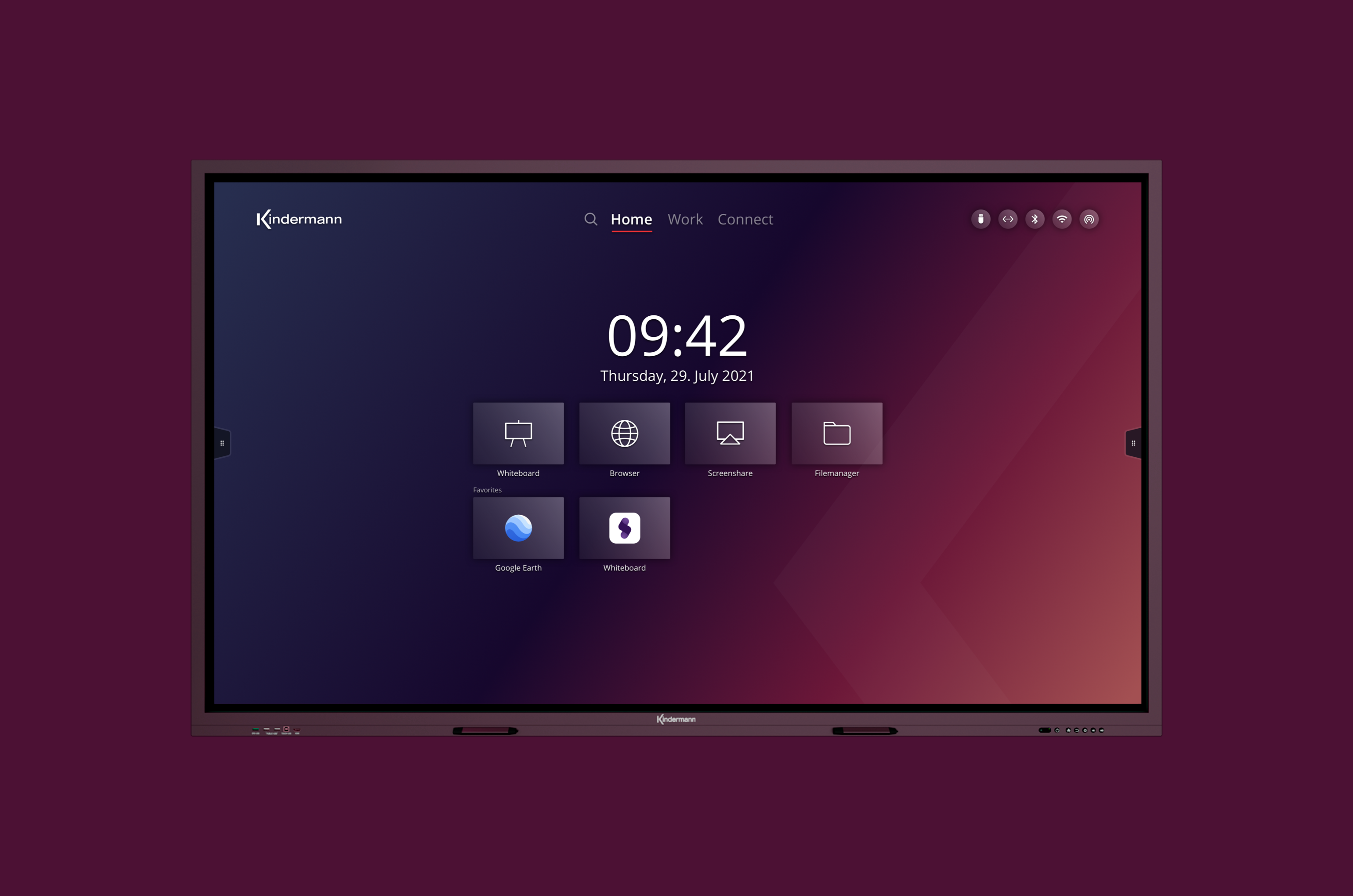
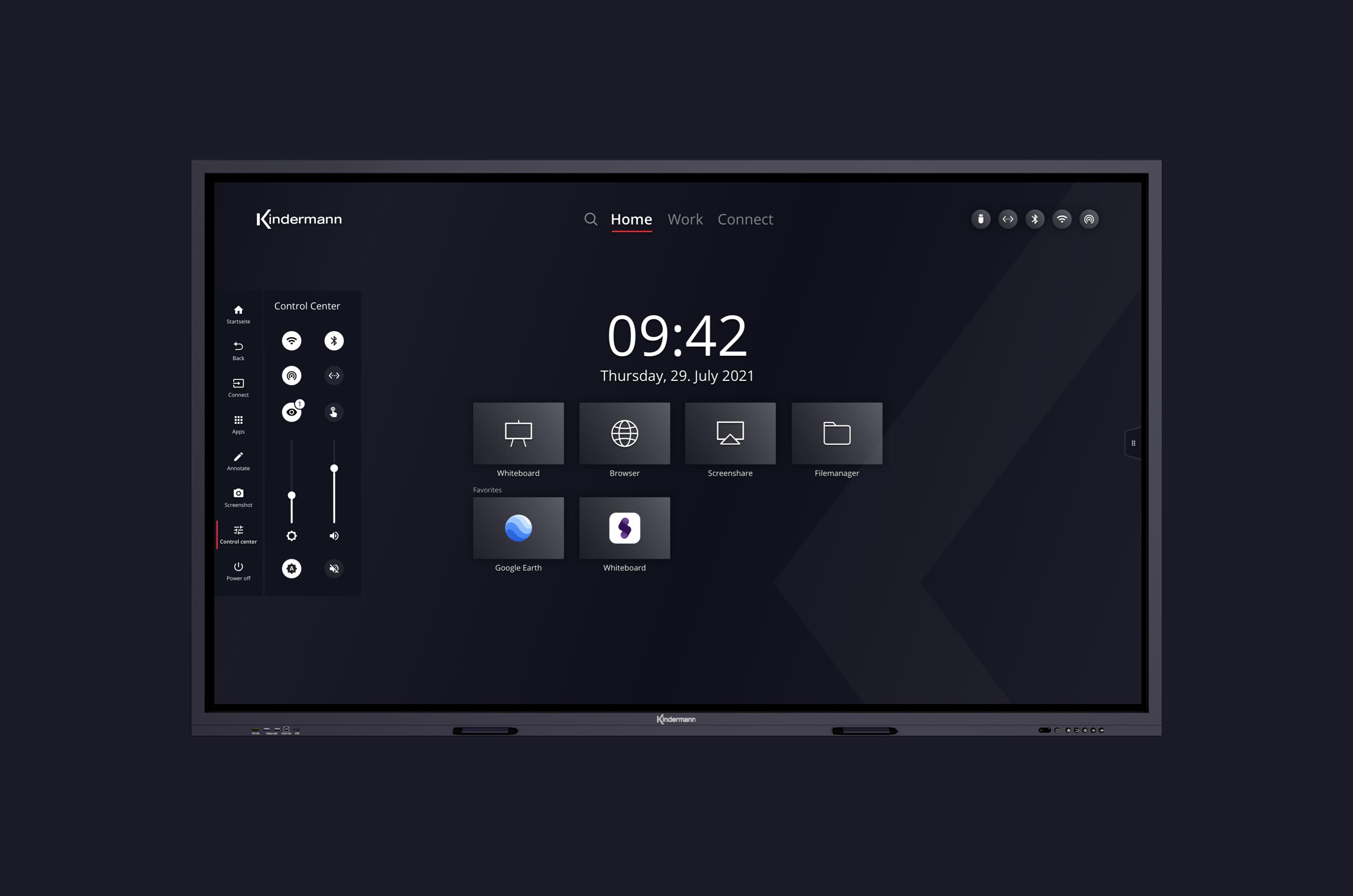
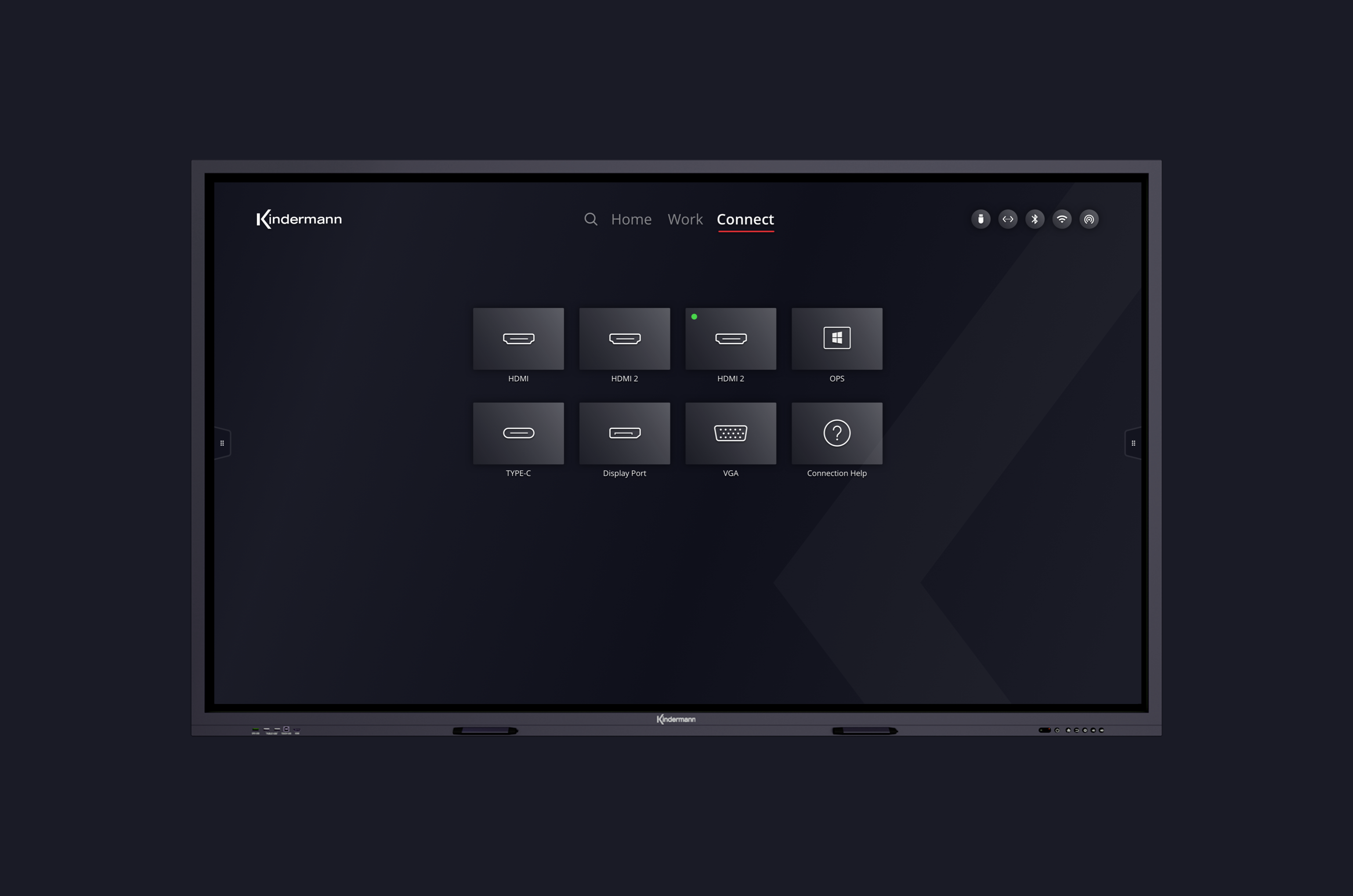
We created an intuitive and high-quality user interface design for the new generation of Touchdisplays. From the analysis of the user groups and usage environment, the competitive research to the support of the implementation, we comprehensively managed the project. Thanks to the agile way of working, we were able to achieve optimal results quickly.
Role
Lead Designer, Concept, Interface Design, Prototyping
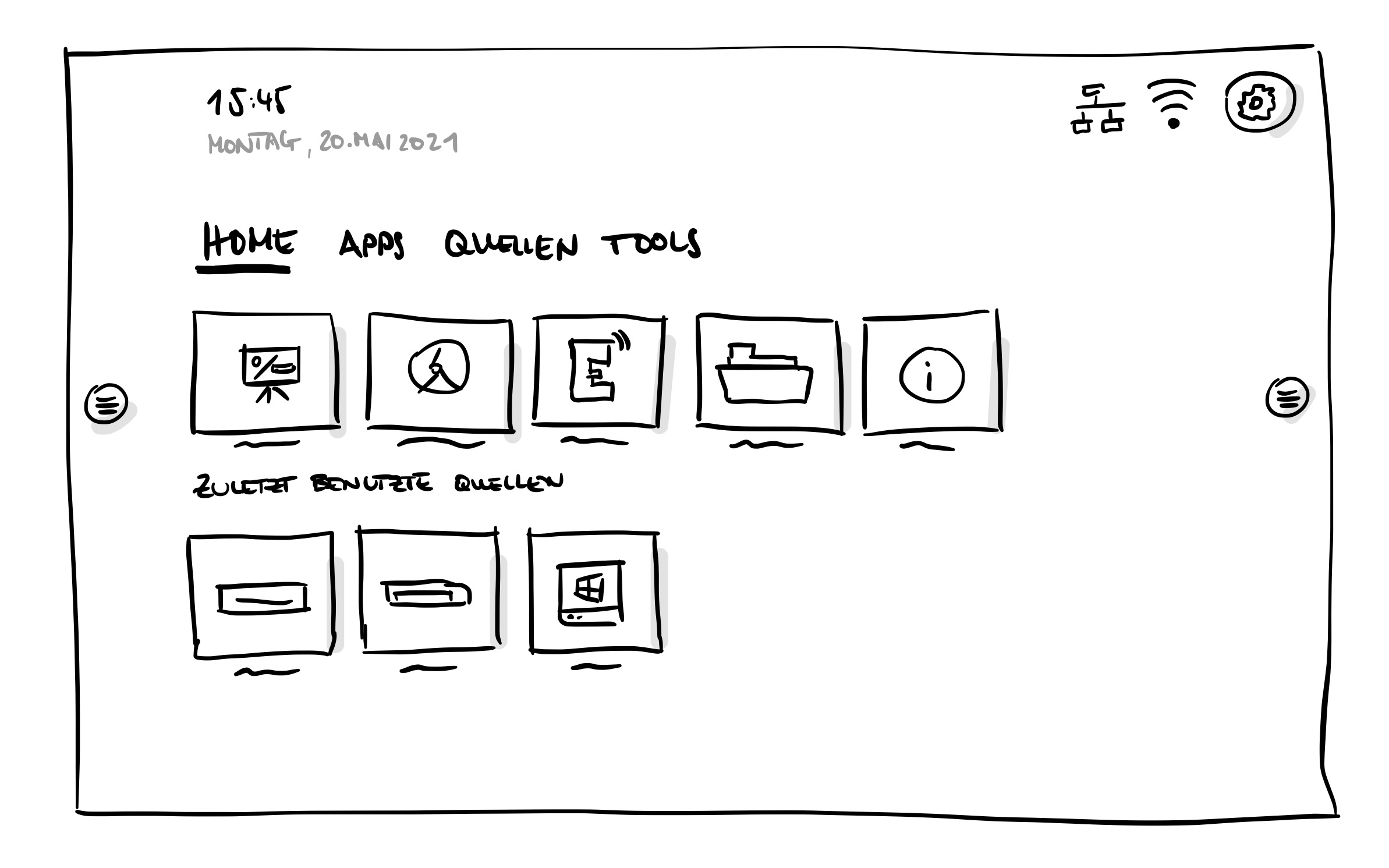
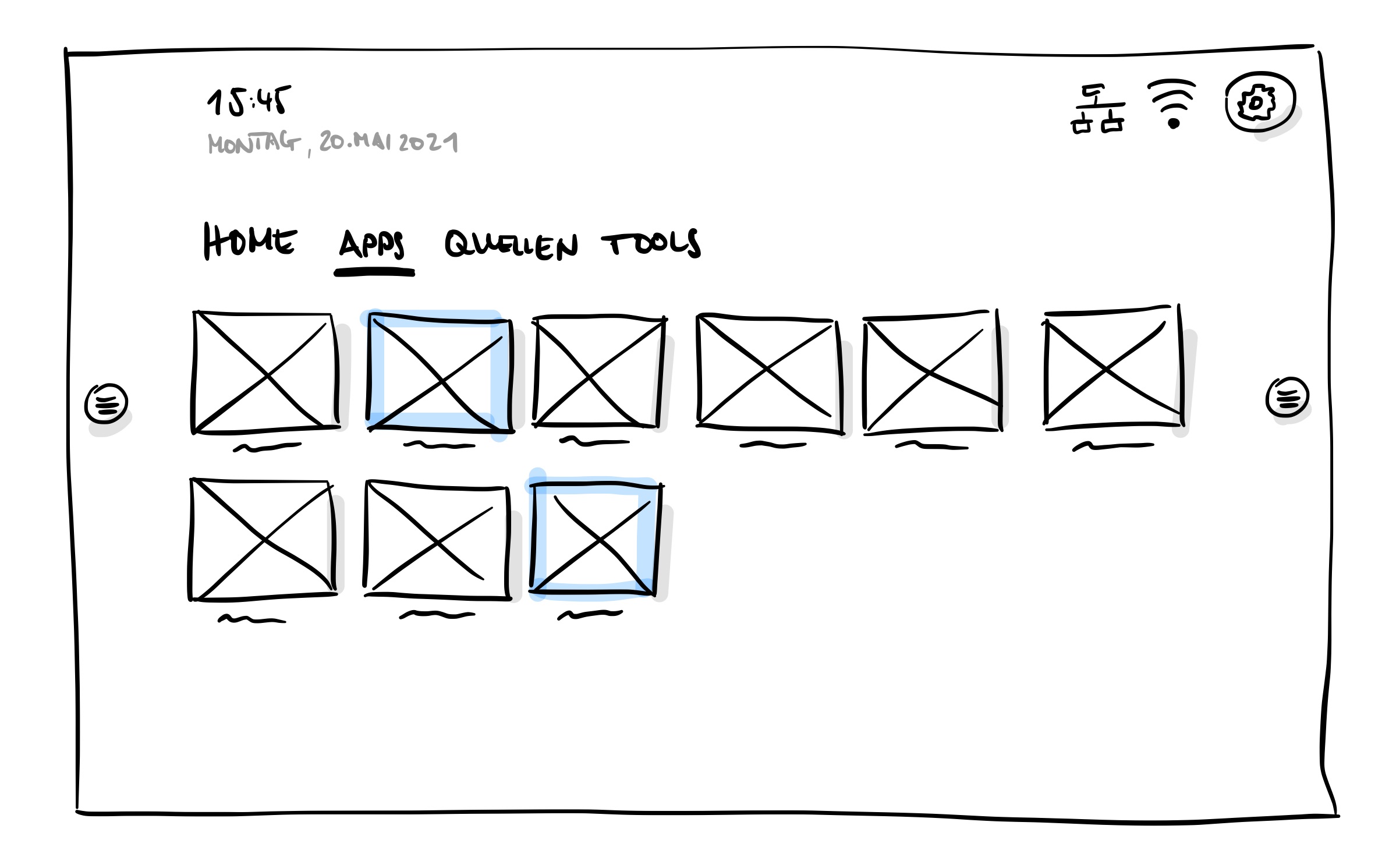
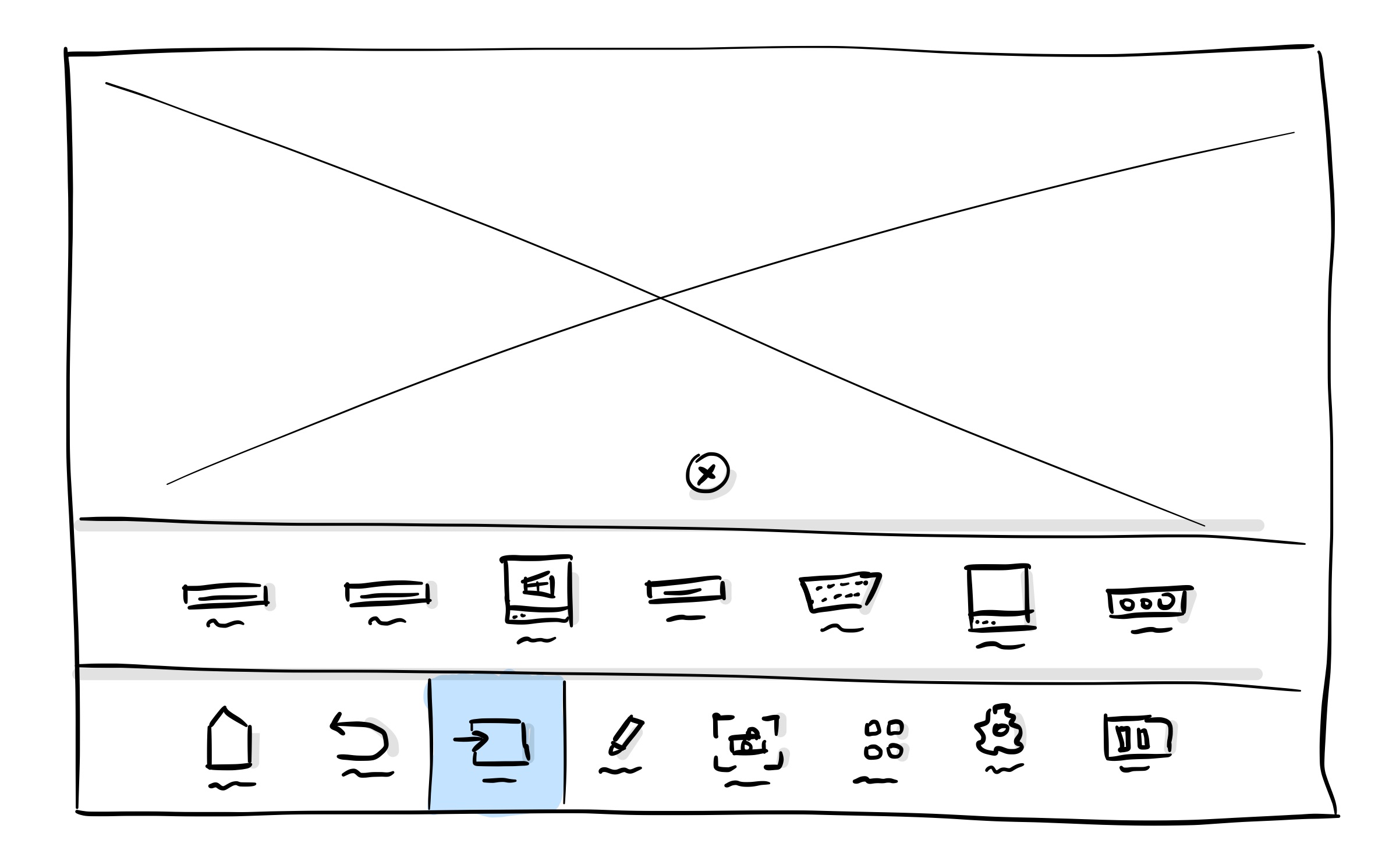
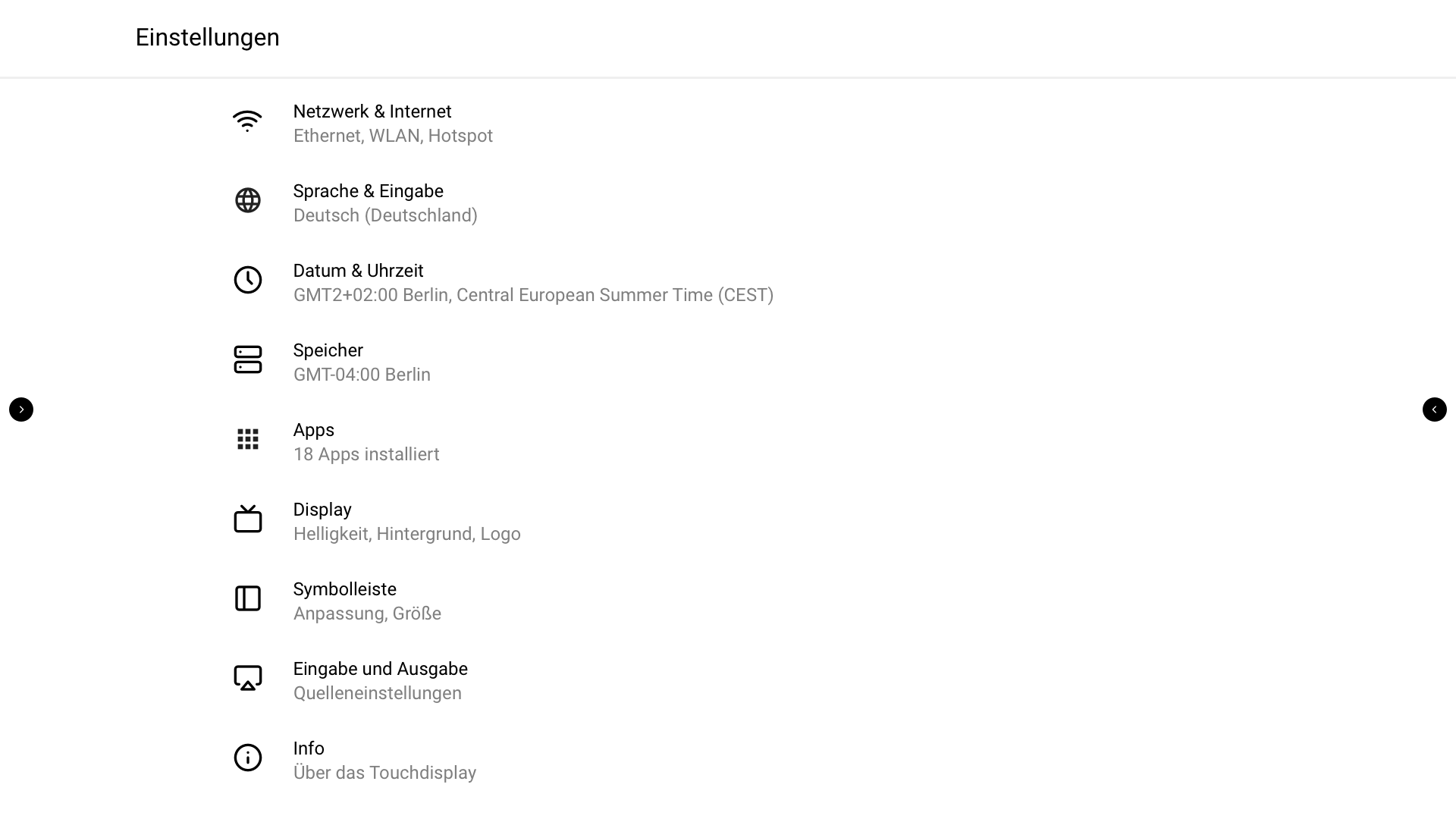
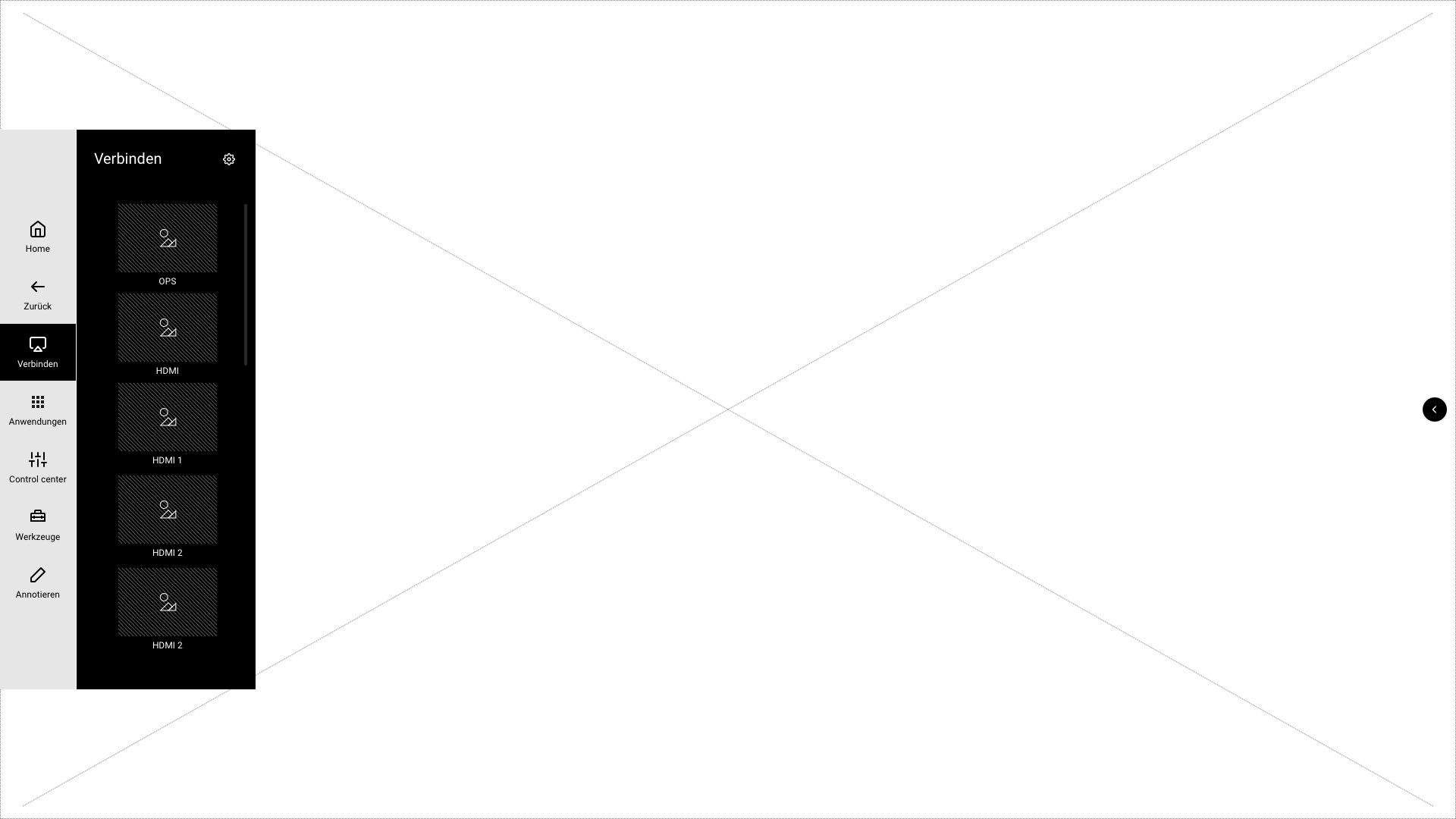
Detailed concepts and wireframes
"We are not the user" - Low- and high-fidelity prototypes were continuously tested internally and with real users. The resulting findings flowed directly back into new concepts and revised prototypes. We also built cardboard prototypes to make our ideas more tangible and easier to imagine.
SEMPLICE MARQUEE — CLICK TO EDIT MESEMPLICE MARQUEE — CLICK TO EDIT MESEMPLICE MARQUEE — CLICK TO EDIT ME
Next available: 1st April 2024 —Next available: 1st April 2024 —Next available: 1st April 2024 —Next available: 1st April 2024 —Next available: 1st April 2024 —Next available: 1st April 2024 —Next available: 1st April 2024 —Next available: 1st April 2024 —Next available: 1st April 2024 —Next available: 1st April 2024 —
Let's design and create sustainable and human-centric products together.